Recapitulando las entradas anteriores, hasta esta cuarta entrada ya hemos diseñado la base de datos y las activitys (pantallas) de la aplicación, creado las activitys y el funcionamiento correcto del registro y el login y creado una manera para añadir o editar los filtros de un usuario una vez inicia sesión.
Ahora digamos que ya tenemos varios usuarios registrados y que todos ellos han creado su propio filtro:

¿Cómo hacemos para comunicarlos?
Hay muchas maneras para hacerlo, yo, cómo no tenía ganas de complicarme la vida, he adaptado el método que he explicado en la entrada anterior para llenar un spinner con otros usuarios que compartan un tipo de filtro concreto.
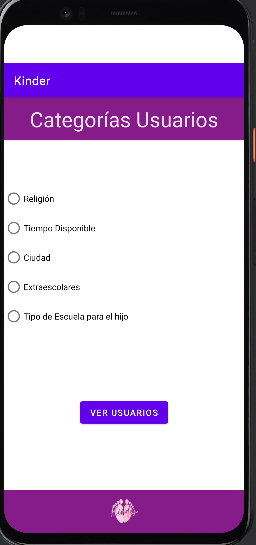
Una vez el usuario haya definido sus filtros, se moverá hacia una pantalla en la que deberá escoger que categoría querrá filtrar, es decir, si querrá ver usuarios con su misma religión, que vivan en la misma ciudad que él, etc:

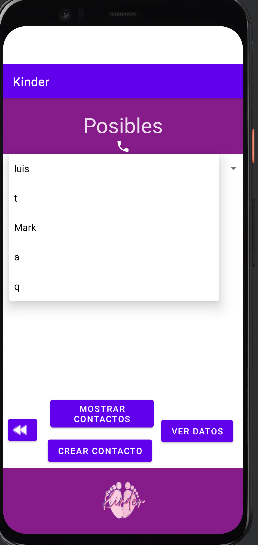
Dependiendo de lo que escoja, en la siguiente pantalla aparecerá un spinner u otro que le mostrará los demás usuarios con el mismo tipo de filtro que haya seleccionado:

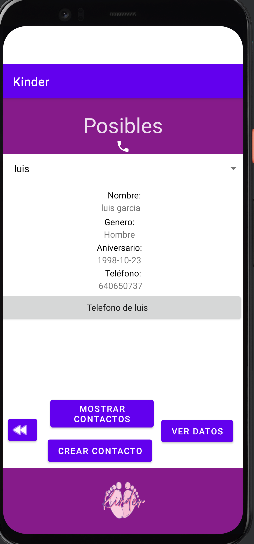
Si seleccionamos uno de ellos (por ejemplo el de luis) tendremos la opción de ver los datos de dicho usuario o crear un contacto para poder llamarlo:

Este contacto se guardará en la BD y no hará falta que se genere de nuevo, ya que si entramos otra vez en la pantalla y pulsamos sobre «Mostrar contactos» nos aparecerá.
Una vez generado, podremos pulsar sobre dicho botón y se nos abrirá directamente la ventana de llamada de nuestro teléfono, con el número de la persona con la que queramos hablar.
Marketing
Cómo pequeño extra, he editado un pequeño «anuncio» para mi app:
